ChatGPT 程式碼生成實戰紀錄
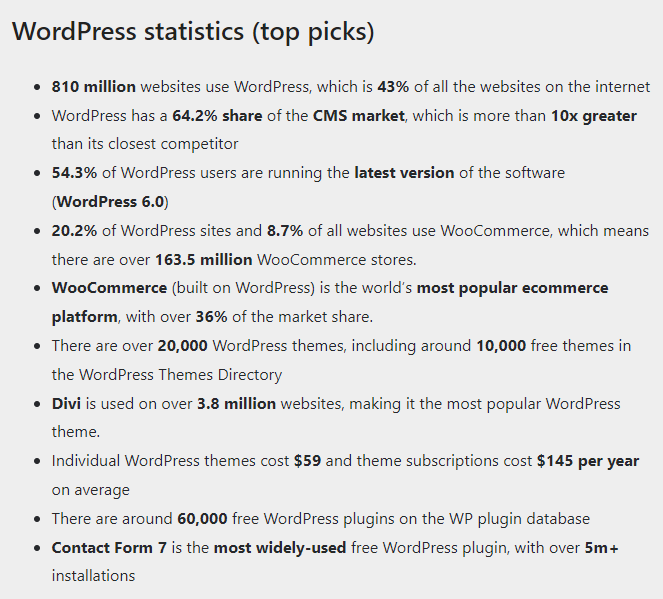
WordPress 是全球知名的報社,雜誌社到個人網站,都愛用的一款開放碼建構網站軟體。根據 Colorlib 網站分析報告,全球的網站使用 WordPress 架站的有 810 million,佔全部網路的43%,這是一個很驚人的數字,因為使用其他系統的網站加起來還沒有Wordpress多。如果需要增加一個新的功能,可能搜尋插件就會找到你要的功能。如果是很瑣碎的功能,可能修改一下程式碼就可以辦到。問題是,如果你不會PHP,也不瞭解如何在Wordpress 的框架下寫一個新的功能,該怎麼辦?

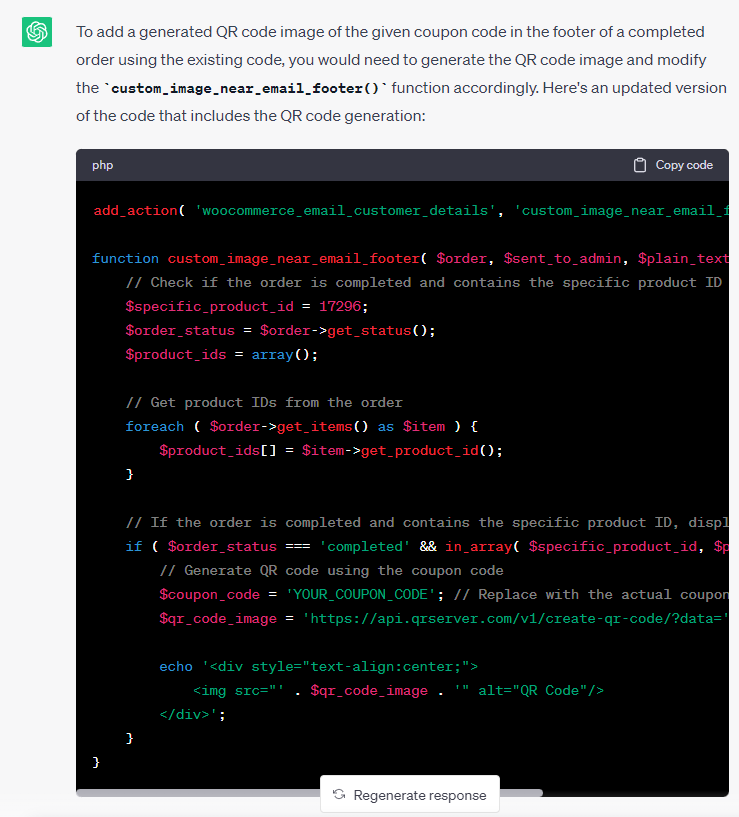
現在有 ChatGPT 這個厲害的AI 工具,第一次用它來解決客製化程式碼的問題。我要解決的問題其實很簡單。當客戶在完成兌換優惠券後,會發送 email 顯示出優惠券的圖片,與優惠券的兌換碼QR Code,不同的優惠券要對應不同的圖片與兌換碼。聽起來不難,但是對於如何在 WordPress 上修改,就完全沒有頭緒也不可能為了這點小事就開始研讀開發手冊。所以來吧,Let’s ChatGPT 一下!
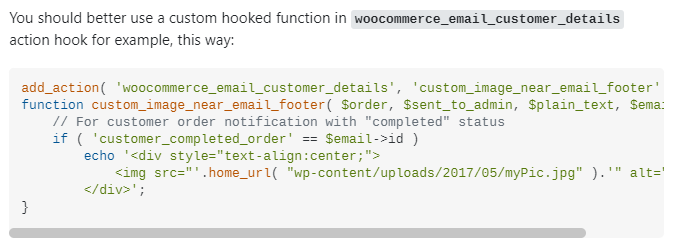
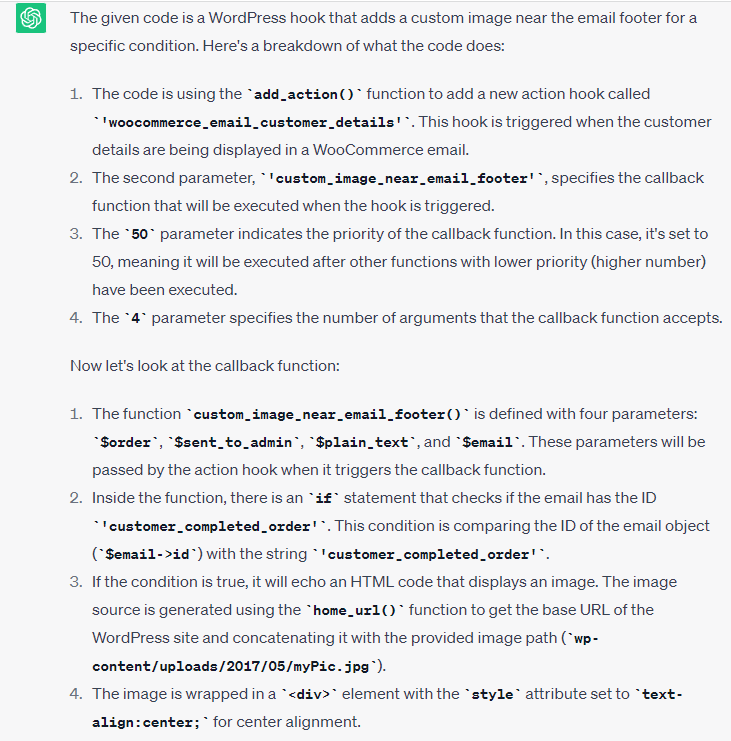
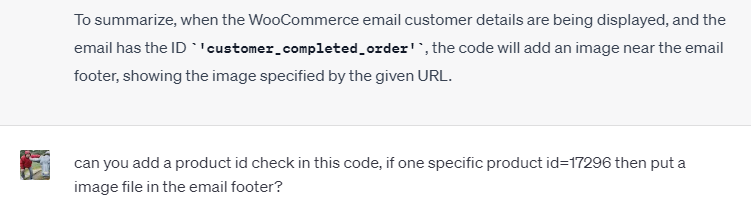
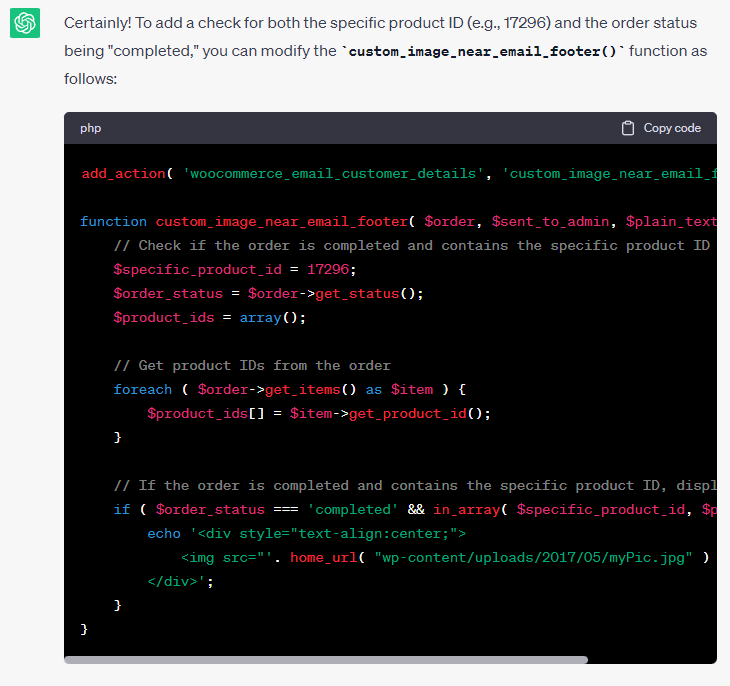
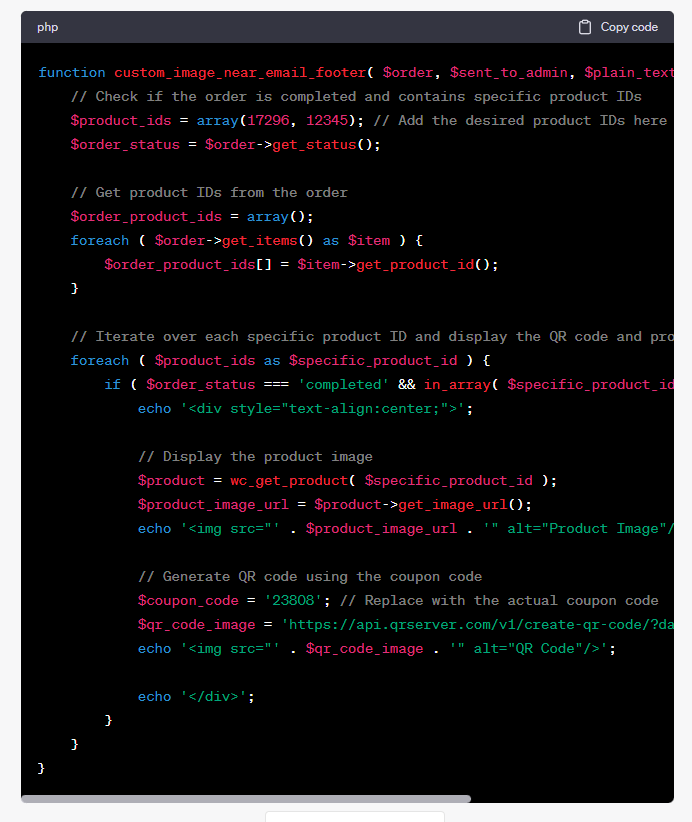
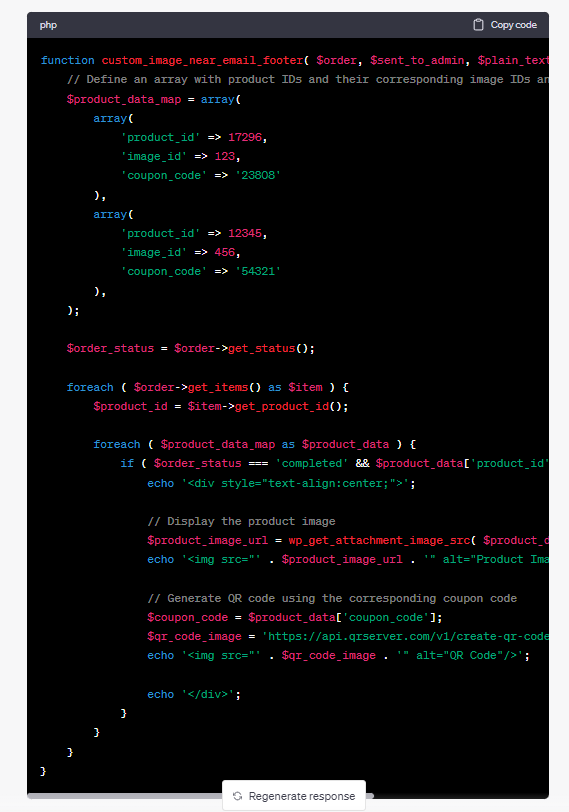
首先先在stack overflow 上找到一小段程式碼,可以根據訂單已完成的狀態在email 的footer貼上一個圖檔,copy 那段程式碼貼到ChatGPT,用著破爛英文問ChatGPT,然後可以看到ChatGPT 一連串的說明與解答。









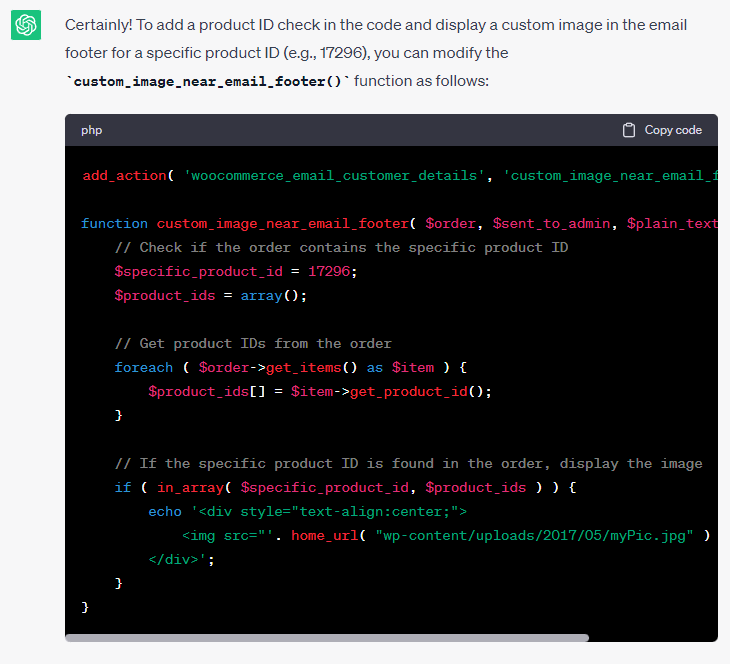
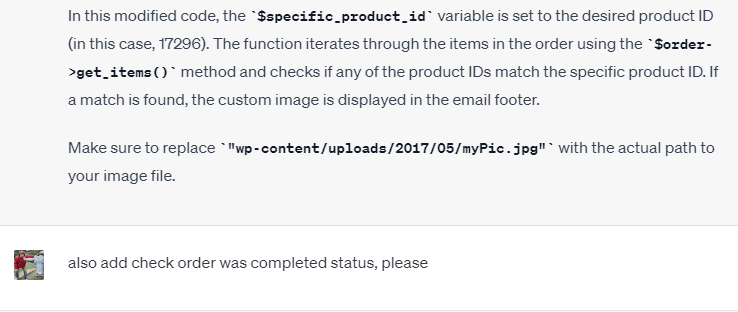
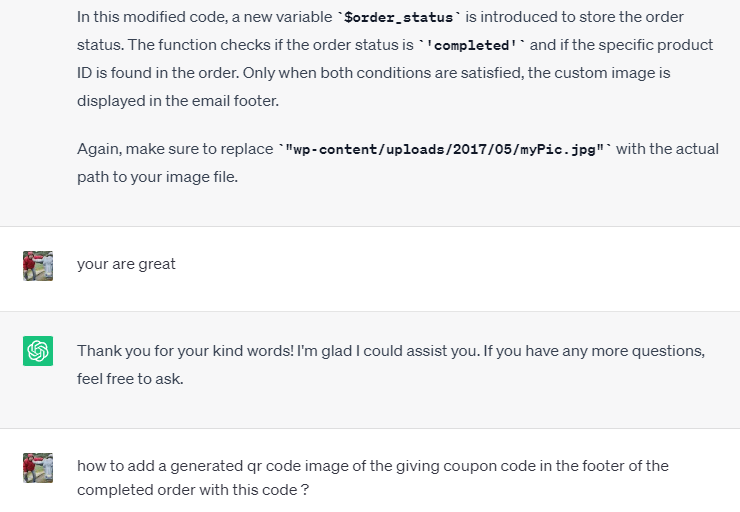
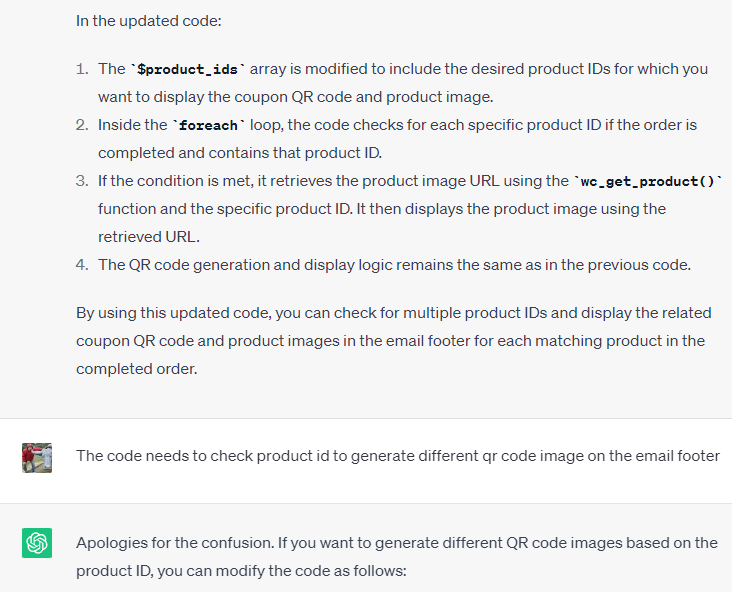
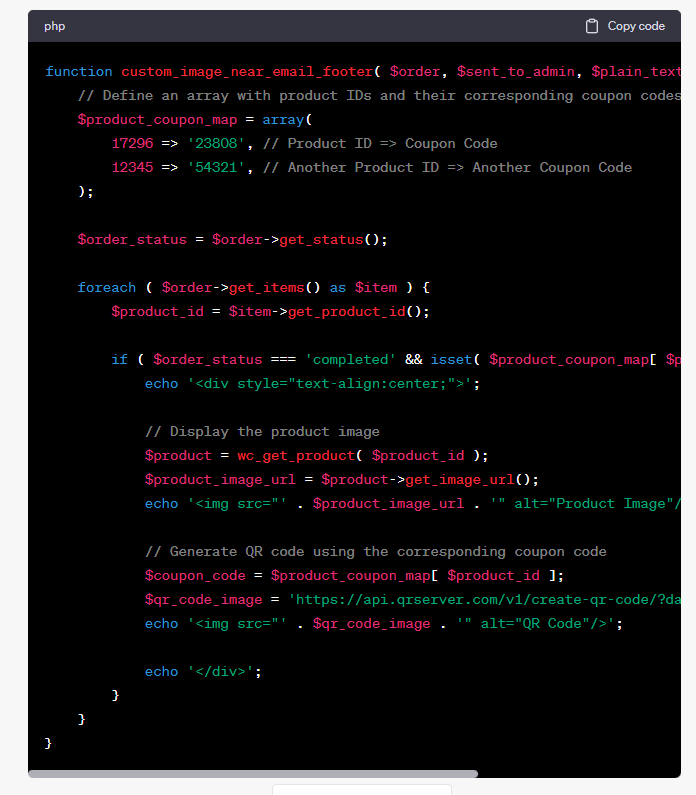
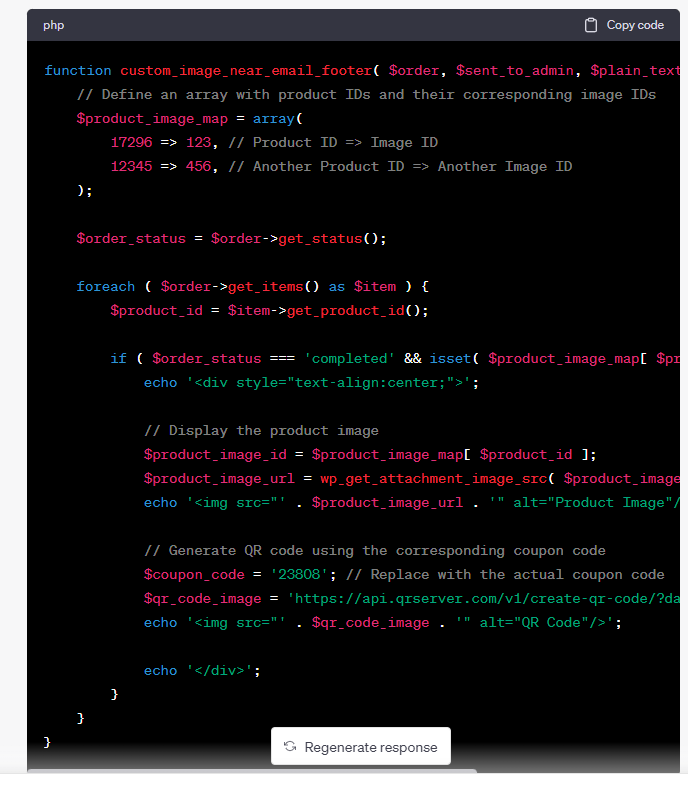
根據以上的程式碼複製到 WordPress 網站上測試,居然完全可以達到預期的效果,但是如果有多個優惠碼要對應到不同的產品時,程式碼就需要修改了,再回頭問ChartGPT。










最後測試的結果完全符合要求!! 我只能說,要是一次性的能將規格說的完整,就不需要這樣來來回回的”溝通”了。ChatGPT 的橫空出世真是偉大的發明!


※版權所有,歡迎媒體聯絡我們轉載;登錄本網按讚、留言、分享,皆可獲得 OCTOVERSE 點數(8-Coin),累積後可兌換獎品,相關辦法以官網公布為準※